Forex trading is not a guessing game. It involves analysis of data and constant vigilance on the side of the trader in order to form an intelligent decision when it comes to making an investment. Traders often use a variety of tools and systems in order to help them determine the trends of the market. Using Forex charts is not uncommon as it helps in visualizing the trends and help traders quantify and understand the trends more accurately. Some of the most popular charts used by FX traders are the line, the bar and the candlestick.
The Line Chart

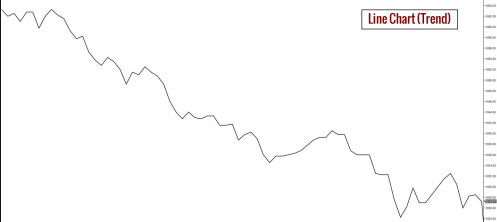
The line chart is the most basic of the three commonly used charts in Forex. Its name is derived from the series of interconnecting lines of data points formed by tracing the patterns of closing prices over a period of time. Relying on the line chart alone is not enough to make an accurate analysis, however, its strength as a tool is due to the clear visual it provides when it comes to data regarding closing prices from one period to another.
Determining the closing price is important for traders as it sets the value of a particular currency of a given market before trading starts again the next day at that same market. It can also be used to better understand the market sentiment on a given trading day by comparing it to the closing price of a previous date.
The Bar Chart

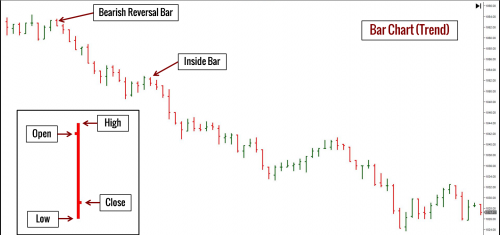
The bar chart is also known as the “OHLC” chart referring to the data displayed on the bar which are the open, high, low and close of a traded currency in a specific market in a given period of time. It is important to first determine the period covered on the chart in order to accurately understand the trend.
As opposed to the interconnected lines in the line chart, the bar chart is represented by vertical lines with horizontal dashes on each side. The topmost part of the bar represents the high.? The dash on the upper part pointing to the right represents the close and the dash on the lower part pointing to the left is the open. The lowest part of the bar represents the low.
The advantage of the bar chart over the line chart is that it allows the trader to analyze not only the opening and closing of a currency price but the highs and lows as well.
The Candlestick Chart

The candlestick chart, also known as the Japanese candlestick chart is probably the most widely used of the three charts but also the most complicated. Its name was derived from its display representation which resembles an upright candlestick with the body representing the price opening and price closing and the wicks on both ends representing the highest price and the lowest price of the day respectively. The term Japanese implies its origin being the analysis tool used in Japanese trading since the 1700s.
The candlestick chart takes into consideration all the variables that are used in both the line and bar chart. In addition to these, it also includes in the analysis the emotion of traders as reflected on the data of a given trading day. As opposed to the other charts which analyze data of a given day’s opening from the closing price of the previous day, the candlestick chart analyzes data from the opening of one particular trading day up to its closing. It also provides for a clearer visual as it uses a color coded approach in representing the uptrend and downtrend of the market.
Because of its combination approach in analyzing trends, it is thought to be the most accurate of the three commonly used chart analysis tools.
More details regarding types of charts can be found here.